今回はYouTubeのヘッダーバナー画像(チャンネルアート)を各デバイスに収まるように作成する方法を紹介します。
最近ではテレビでもYouTubeチを見れるようになりTVサイズの部分にも絵や画像を入れてる海外チャンネルが増えてきています!
今回はPhotoshopのテンプレートを使用し、チャンネルアートの設定方法をバナー作成方法を説明します(*’ω’*)
チャンネルアート(バナー)のサイズと容量の条件を確認しよう
バナー画像のガイドライン
Youtuberヘルプ
バナー画像は、以下の条件を満たしている必要があります。
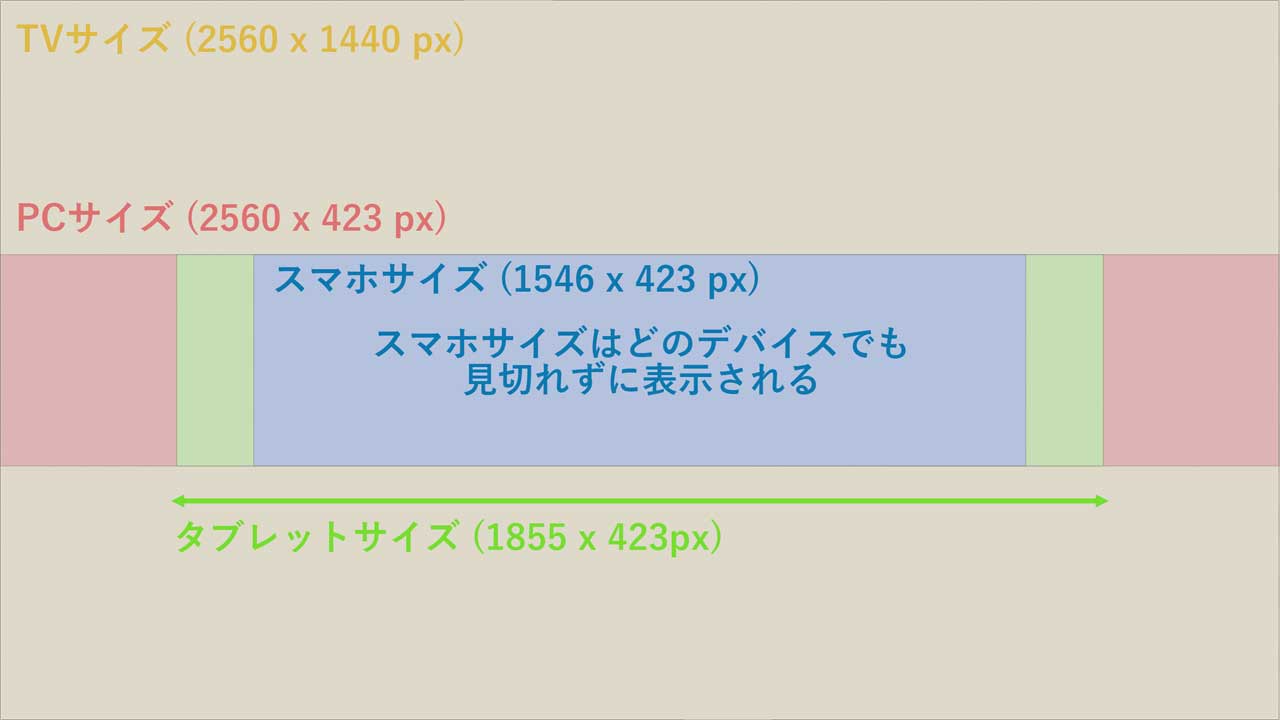
・最小アップロード サイズ: アスペクト比が 16:9 で 2048 × 1152 ピクセル
・テキストやロゴの最小サイズにおける安全領域: 1235 × 338 ピクセル。この範囲外にある画像は、一部のビューやデバイスではカットされて表示されることがあります。
・ファイルサイズ: 6 MB 以下。
Youtubeヘルプで確認できますが、以下3点を気を付ければ作成するのには問題ありません!
- 最小サイズは2048×1152px
- アスペクト比は16:9
- ファイルサイズは6MB以下
テンプレートのダウンロード
ファイルサイズ以外の条件をもとにチャンネルアートテンプレートをPhotoshopで作成しました!
ガイドが反映されない方はスプレットシートを見てください!
使用できる環境
Photoshop
GIMP
上記2点以外は試していないので、分かりません( ;∀;)
Youtubeチャネルアート(バナー)を作成できる無料ソフト

Photoshopを持っていない方は、GIMPをダウンロードして使いましょう!
イラストから写真の合成や加工などPhotoshopと似たいような機能が沢山入っています。
とりあえずで使うという人には一番オススメです!
GIMPのダウンロードリンクはこちら
チャネルアートのアップロード方法
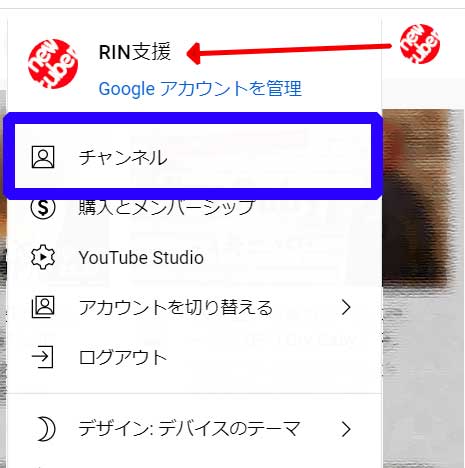
まず、Youtubeの右上にあるアイコンをクリックして、「チャンネル」をクリック。

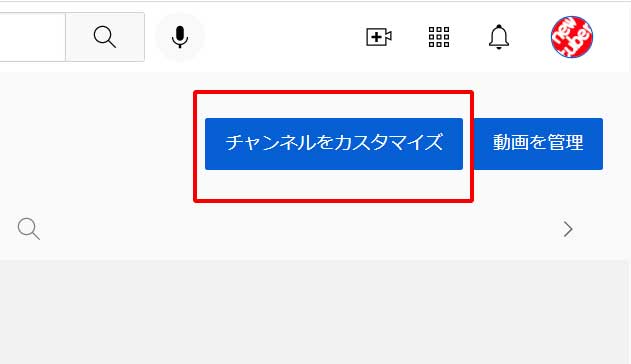
次に青いボタンの「チャネルをカスタマイズ」をクリック

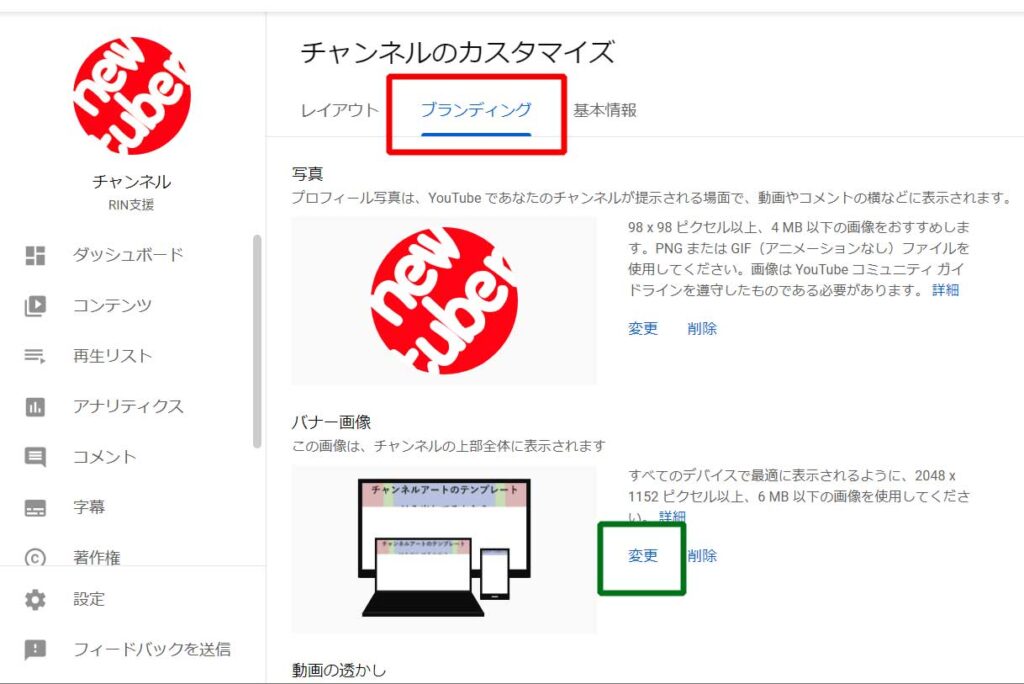
チャネルカスタマイズと書かれた下に「ブランディング」とある場所をクリック
タブが切り替わったら「バナー画像」の変更をクリック

画像を選択してOKを押したらチャネルアートの完成!
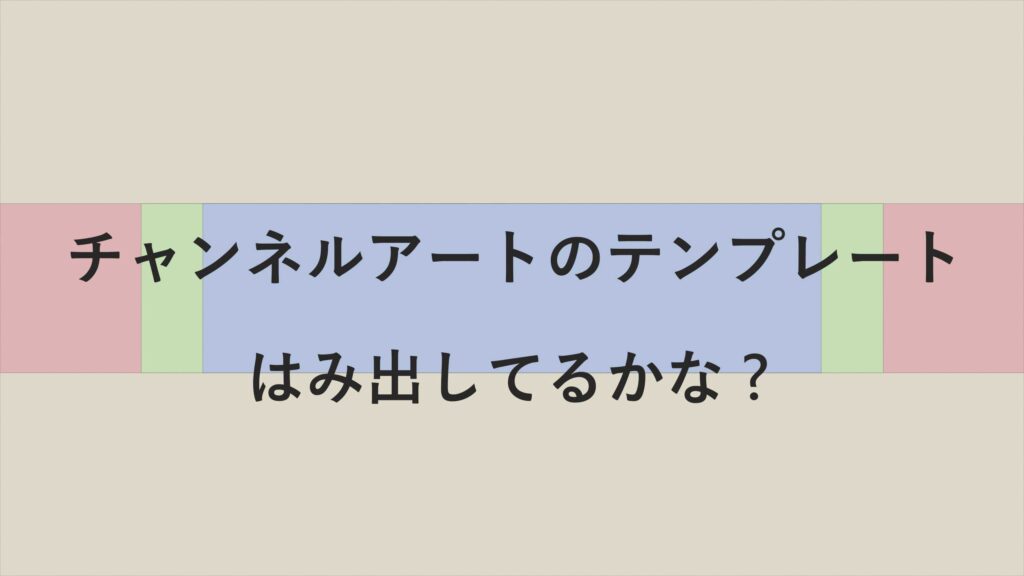
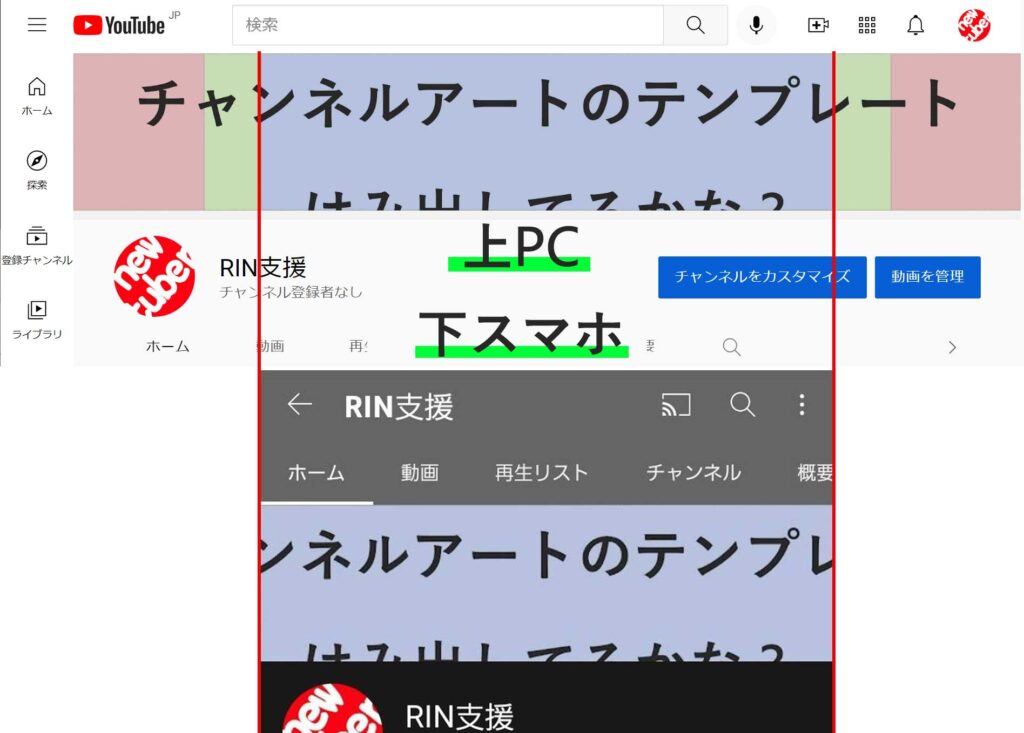
チャネルアートテンプレートを使ってはみ出すか確認してみよう!
下の画像を実際にアップロードしてPCとスマホで確認してみます。

アップロードした結果は!?

しっかりとスマホはテンプレート通り収まっていますね!
PCの場合も下側が切れて表示されているので、チャンネルアートテンプレートを使って適切なサイズを考えなくても済むようにできました!
追伸:今回記事を作るにあたり、支援用のチャネルを作成しました!ぜひとも登録してください(*’ω’*)
まさかブログでこの言葉を使うとは…(笑)

コメント